포트폴리오 페이지 작업 중에 유용하게 사용한 CSS 속성
box-shadow
출처: https://aboooks.tistory.com/290
box-shadow: 박스 요소에 그림자를 넣는 속성
☞ 문법
box-shadow: none | h-shadow v-shadow blur spread color | inset
- none 기본값. 그림자가 표시되지 않는다.
- h-shadow 필수 지정. 수평 그림자 위치.
양수 값을 지정하면 박스 오른쪽에 그림자가 드리워짐.
음수 값은 박스 왼쪽에 그림자 표시. - v-shadow 필수 지정. 수직 그림자 위치.
양수 값은 박스 위쪽에 그림자, 음수 값은 박스 아래쪽에 그림자 - blur 선택 지정. 그림자의 흐림 정도.
0으로 지정하면 그림자가 진하고, 숫자가 높아질수록 점점 흐릿해짐 - spread 선택 지정. 그림자가 드리워지는 정도.
양수값은 그림자가 커지며, 음수값은 작아진다. - color 선택 지정. 그림자 색깔.
chrome에서는 color값을 지정하지 않으면 그림자가 생기지 않는다. - inset 선택 지정. 바깥 그림자(outset)에서 안쪽 그림자로 바꾼다.
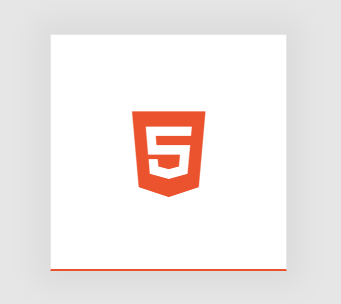
참고한 블로그에서 html/css 파일을 다운받아서 test5에 해당되는 서식을 적용했다.
.major__icon{
/* h-shadow v-shadow blur spread color */
box-shadow: 0px 0px 20px 10px #dbdbdb;
}

font-weight
출처: https://www.codingfactory.net/10553
font-weight는 글자의 굵기를 정하는 속성이다.
☞ 문법
font-weight: normal | bold | bolder | lighter | number | initial | inherit
- normal : 보통 굵기. 숫자 400과 같다.
- bold : 굵은 굵기. 숫자 700과 같다.
- bolder : 상속된 값보다 굵은 굵기.
- lighter : 상속된 값보다 얇은 굵기.
- number : 100, 200, 300, 400, 500, 600, 700, 800, 900
- initial : 기본값으로 설정.
- inherit : 부모 요소의 속성값을 상속받는다.
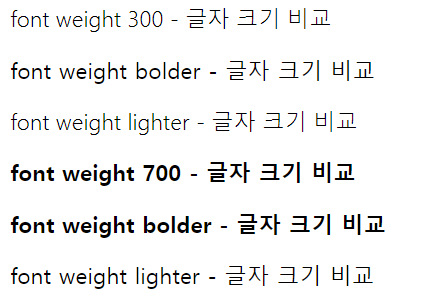
각각 적용시 font-weight는 아래와 같다.

'웹 > Front-end' 카테고리의 다른 글
| [HTML/CSS] 포트폴리오 페이지 - JS 소스코드 (1) | 2021.06.07 |
|---|---|
| [HTML/CSS] 포트폴리오 페이지 - CSS 소스코드 (0) | 2021.06.07 |
| [HTML/CSS] 포트폴리오 페이지 - HTML 소스코드 (0) | 2021.06.07 |
| [HTML/CSS] 포트폴리오 페이지 - CSS: justify-content (0) | 2021.05.31 |
| [HTML/CSS] 포트폴리오 페이지 - CSS Flex (0) | 2021.05.28 |

