justify-content는 브라우저가 flex 컨테이너의 주축(가로축)과 그리드 컨테이너의 인라인 축(중심축)을 따라 콘텐츠 항목 및 주변 공간을 배분하는 방법을 정의하는 속성이다.
즉, flex 가로 정렬 사이의 간격을 배분할 수 있다.
{display: flex}와 함께 사용시, 각 요소들 사이사이 간격을 균등하게 배분할 수 있다.
참고로, align-items는 세로축-교차축 기준 정렬이다.
따라서 flex-direction: column 또는 flex-direction: column-reverse일 때 세로 중간 맞춤 시 사용
출처:
https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=pjh445&logNo=220939837712
https://homzzang.com/b/css-229
https://ipex.tistory.com/entry/CSS3-flex-Box-justifycontent-alignitems
홈짱닷컴
홈페이지 제작, 그누보드 강의, 웹코딩, HTML, CSS, JAVASCRIPT, JQUERY, PHP, SQL
homzzang.com
justify-content 는 css flex 가로 정렬 사이 간격 배분
css속성에서 { display:flex;} 는 요소들을 보다 간단하게 가로방향 또는 세로방향으로 정렬할 수 있습니다....
blog.naver.com
justify-content - CSS: Cascading Style Sheets | MDN
The CSS justify-content property defines how the browser distributes space between and around content items along the main-axis of a flex container, and the inline axis of a grid container.
developer.mozilla.org
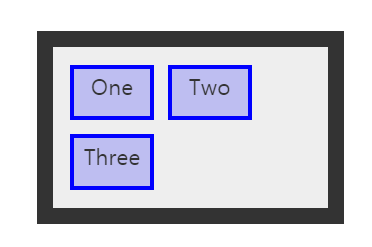
justify-content: flex-start;
default값.
flex 컨테이너의 시작, 정렬 컨테이너의 가장자리를 향해 배치.
flex 레이아웃 항목에만 적용. flex 컨테이너의 하위 항목이 아닌 경우 justify-content: start로 처리.
The items are packed flush to each other toward the edge of the alignment container depending on the flex container's main-start side.
This only applies to flex layout items. For items that are not children of a flex container, this value is treated like start.
요소(=item)들을 컨테이너 기본축 앞단(=좌측)에 배치. item 순서 유지.
* flex-direction 속성에 reverse 추가 시, 역으로 끝단(=우측)에 배치.
justify-content: flex-end;
컨테이너 기본축 끝단(=우측)에 배치. item 순서 유지.
* flex-direction 속성에 reverse 추가 시, 역으로 앞단(=좌측)에 배치.
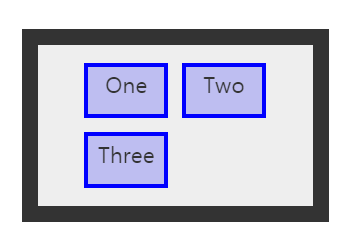
justify-content: start;
정렬 컨테이너의 시작 가장자리를 향해 배치.
The items are packed flush to each other toward the start edge of the alignment container in the main axis.

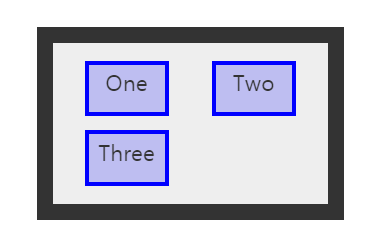
justify-content: center;
컨테이너 기본축 중앙에 배치.
* 중앙에 오지 않으면, 부모 요소를 100% 설정 후 부모 요소나 해당 요소의 padding 값 수정.

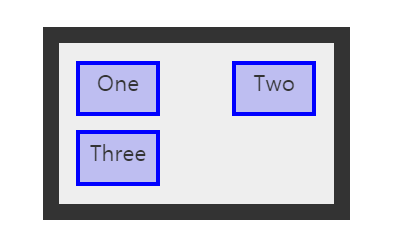
justify-content: space-between;
컨테이너 기본축 기준, item 사이에만 공백 추가. item 양쪽 끝은 컨테이너에 붙임.

justify-content: space-around;
컨테이너 기본축 기준, item 둘레에 공백 추가. item 사이 공백 너비가 item 끝 공백 너비의 2배.

justify-content: space-evenly;
컨테이너 기본축 기준, item 사이 공백 추가. item 사이든 끝이든 동일한 너비의 공백.
* IE 는 지원하지 않음.

'웹 > Front-end' 카테고리의 다른 글
| [HTML/CSS] 포트폴리오 페이지 - JS 소스코드 (1) | 2021.06.07 |
|---|---|
| [HTML/CSS] 포트폴리오 페이지 - CSS 소스코드 (0) | 2021.06.07 |
| [HTML/CSS] 포트폴리오 페이지 - HTML 소스코드 (0) | 2021.06.07 |
| [HTML/CSS] 포트폴리오 페이지 - CSS Flex (0) | 2021.05.28 |
| [HTML/CSS] 포트폴리오 페이지 - box-shadow, font-weight (0) | 2021.05.28 |

