맥도날드 프로젝트 업데이트 중에
view 페이지 반응형이 전-혀 되어있지 않아 수정 중에
뷰페이지를 자유롭게 수정하기엔 프론트 부분이 취약한 걸 깨닫고 인강 정주행중이다.
ReactJS로 영화 웹 서비스 만들기 관련 게시글은 모두
노마드 코더 강의 중 ReactJS로 영화 웹 서비스 만들기 &
Do it! 클론 코딩 영화 평점 웹 서비스 책을 참고로 한다.
강의 목차는 다음과 같다.
#0 INTRODUCTION
#1 SETUP
#2 JSX & PROPS
#3 STATE
#4 MAKING THE MOVIE APP
#5 CONCLUSIONS
#6 ROUTING BONUS
#0 INTRODUCTION
프로젝트를 하기에 앞서 필요한 작업은
- Node.js 설치 파일 다운로드
- npm 설치 (NodeJS 설치 시 같이 설치됨)
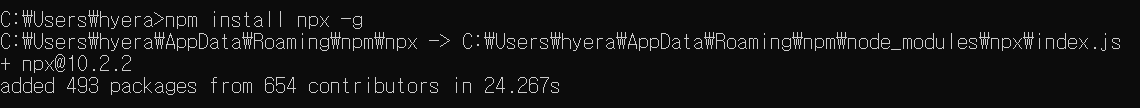
- npx 설치 (cmd 콘솔에서 명령어 입력: npm install npx -g)

- Git 설치
- VS Code 설치이다.
나는 npx 제외하고는 모두 이전에 설치해뒀기 때문에 npx 설치만 진행해주었다.
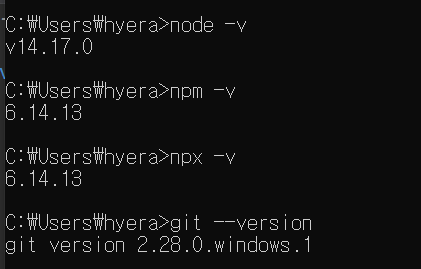
모두 다 설치한 뒤 제대로 설치됐는 지 확인해볼 것.

#1 SETUP
#1.0 Creating your first React App
이제 본인이 원하는 폴더에 프로젝트 생성을 할건데,
폴더 이동한 뒤 아래의 명령어를 입력해준다.
npx create-react-app 프로젝트명
원래 리액트 웹 어플리케이션 개발을 위해서는 build configuration 과정이 엄청 복잡한데
위의 한줄의 명령어를 통해 웹개발을 위한 환경을 간단하게 setup 할 수 있다.
더 자세히 알고 싶으면 아래 원문 참고)
https://github.com/facebook/create-react-app
facebook/create-react-app
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
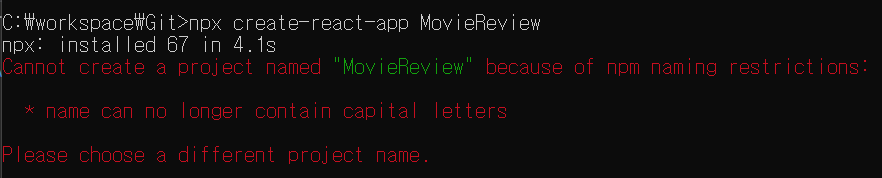
주의할 점은, 프로젝트명에 대문자가 포함되면 아래와 같은 경고메시지가 뜨기 때문에 소문자로 구성해줘야 한다.

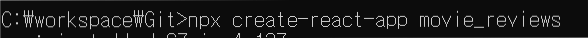
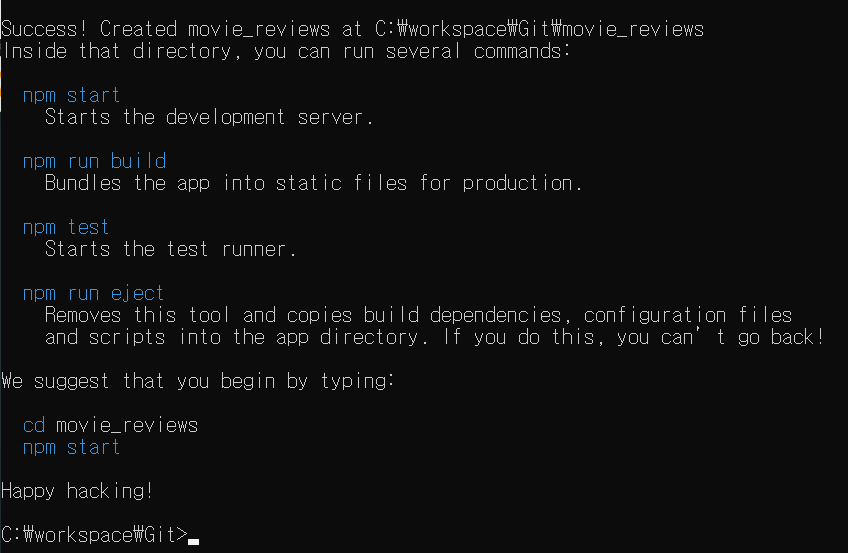
이렇게↓ 프로젝트명을 변경해주면,,


프로젝트 생성이 성공적으로 완료된 것을 확인할 수 있다.
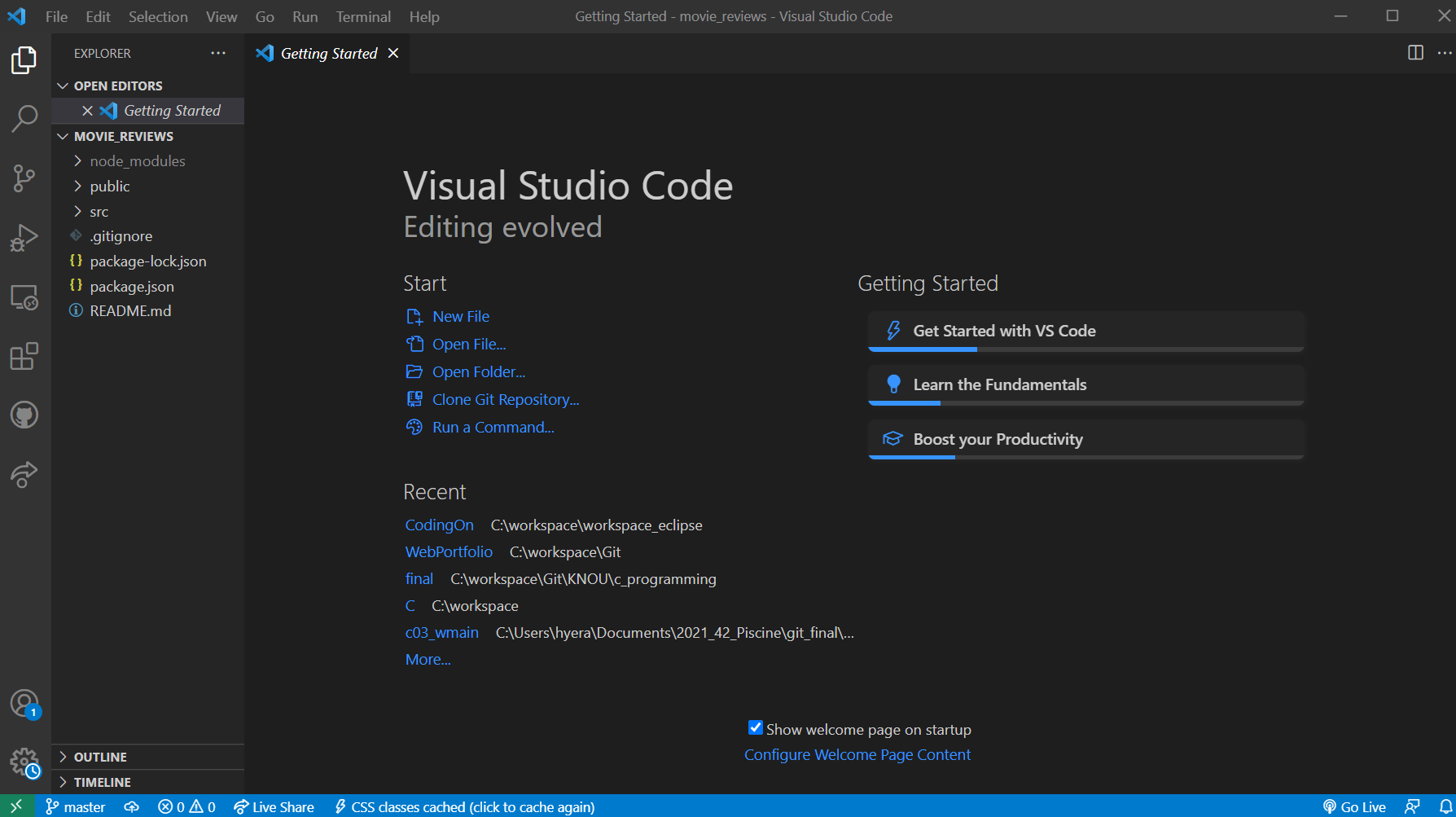
VS Code에서 해당 폴더를 열어주면 셋팅 완료!

이제 다음 파일들을 차례대로 약간 변경해준다.
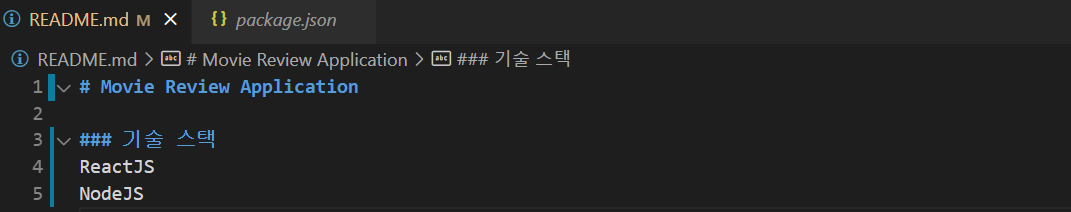
1) README.md

ReadMe 파일은 쉽게 다시 수정할 수 있기 때문에
우선 대충 작성해두겠다.
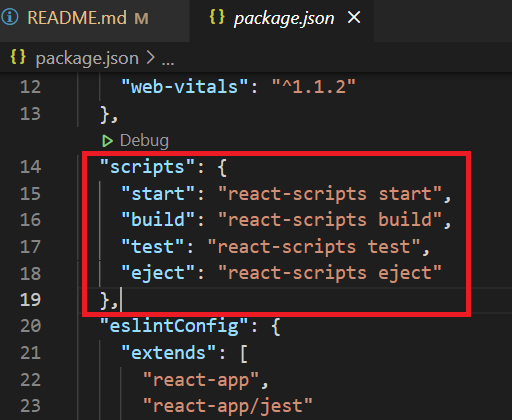
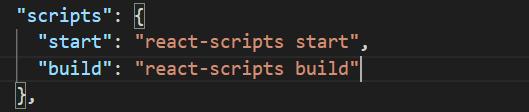
2) package.json

네모박스 안에서 start 와 build를 제외하고 나머지는 지워준다.
(build의 행 끝에 있는 쉼표도 삭제해줘야한다.)

나머지는 수정할 필요 없다.
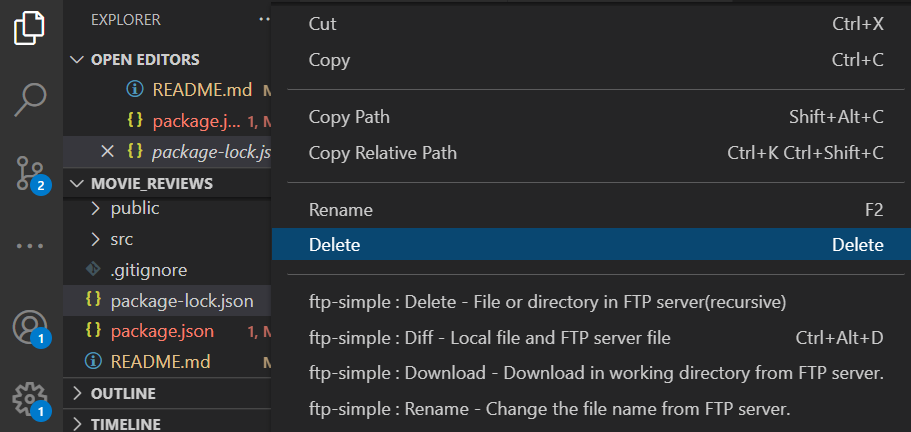
3) package-lock.json

강의에선 자동으로 생성된 파일이 yarn.lock이었는데
내꺼에선 왜 package-lock.json이 생성되었는지는 모르겠지만..
Delete 버튼을 눌러 삭제해준다.
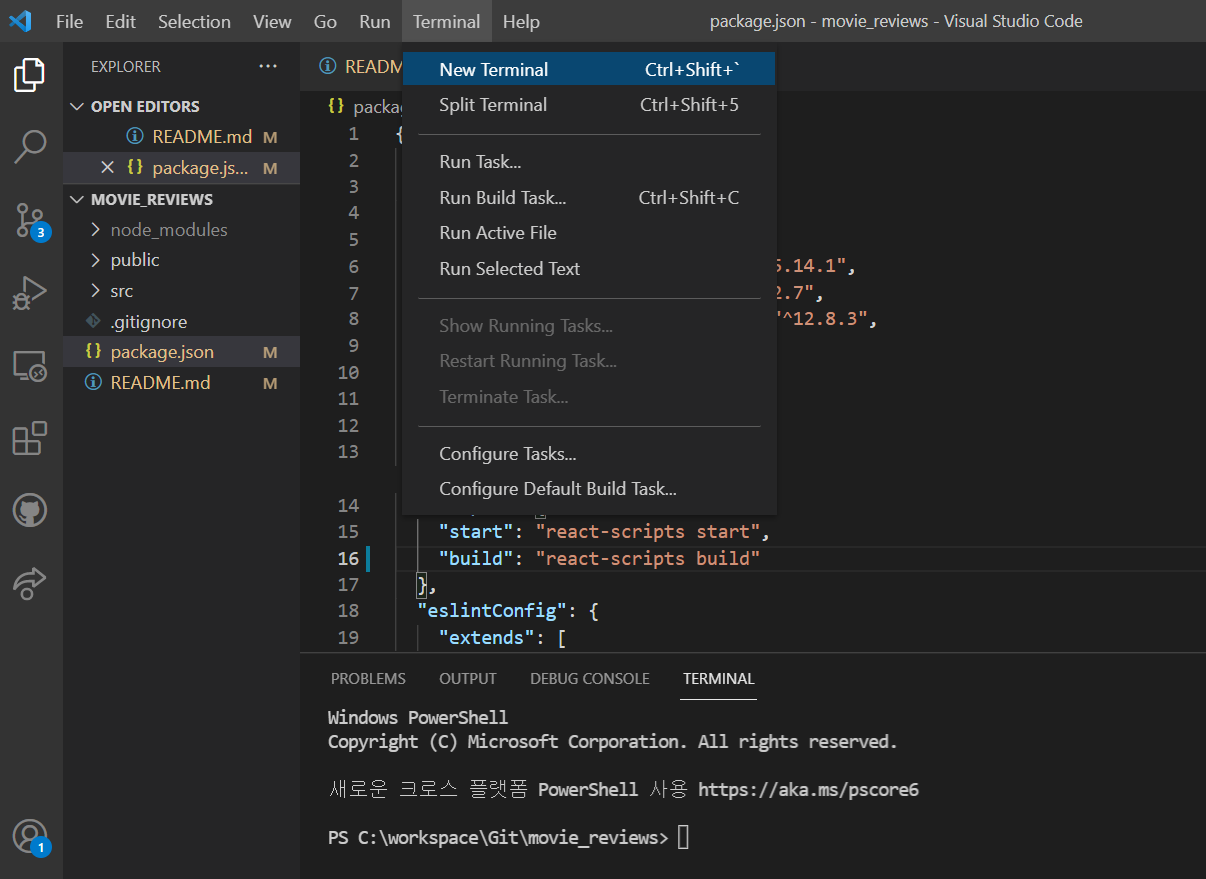
이제 Terminal 창에서 (Terminal -> New Terminal 클릭하면 하단에 Terminal 창이 생긴다.)
npm start 라는 명령어를 입력해준다.


짠~
이제 성공적으로 컴파일 되어서
개발 서버가 실행되었고, 브라우저에서 해당 리액트 어플리케이션을 확인할 수 있다.

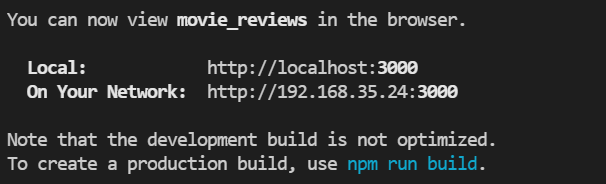
컴파일 성공메시지와 함께 2개의 URL 정보를 볼 수 있는데
첫번째 URL는 내 컴퓨터의 로컬 주소이고
두번째 URL은 wi-fi 주소이다.
어플리케이션을 모바일이나 다른 기기에서 테스트해보고 싶을 때는 2번째 주소를 이용하면 된다.

#1.1 Creating a Github Repository

git init 명령어를 통해 git 저장소를 초기화시켜준다.
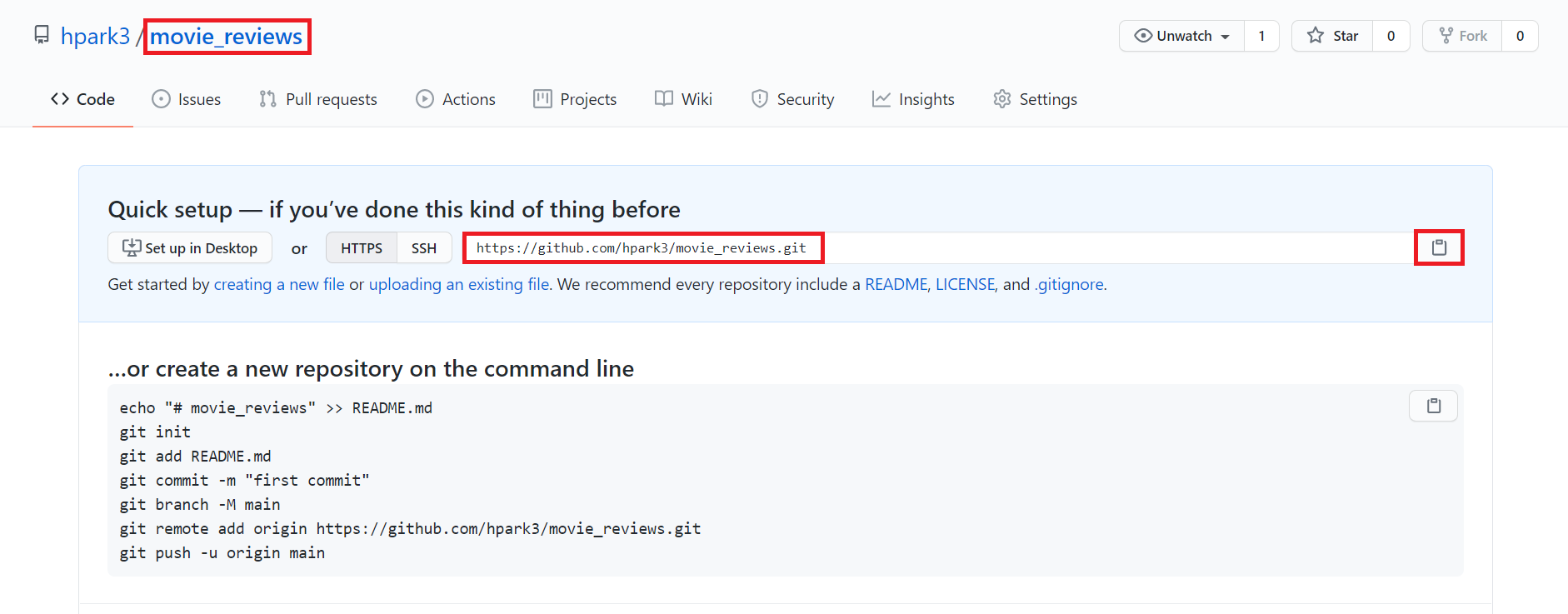
그리고 내 깃허브 계정에 가서 프로젝트명과 동일한 저장소(repository)를 생성해준다.

저장소 주소 우측의 복사하기 버튼을 이용해 주소를 복사한 후,

다시 VS Code에 돌아와, 터미널에 다음 명령어 입력.
git remote add origin 복사한 주소
위의 명령어를 통해, 원격 저장소에 로컬 저장소를 연결해주고 난 후
변경내용을 add, commit, push 해주기 위해, 아래의 명령어를 차례로 입력해준다.
git add .
git commit -m "원하는 메시지"
git push origin master
* push를 하려고 하다보면, 로그인 및 vs코드에 권한부여 등의 창이 뜨는데
로그인 정보 입력 후 Authorize github를 클릭해주면 된다.

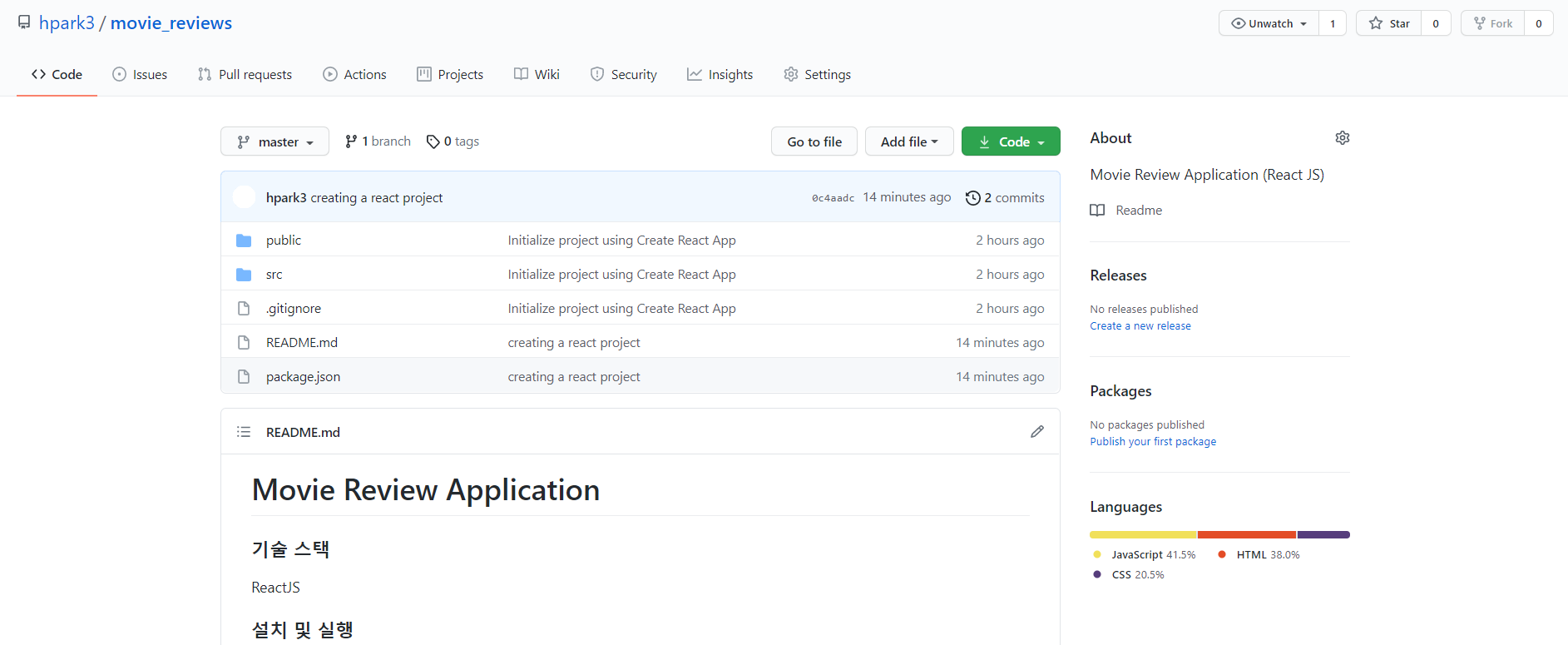
이제 깃허브 페이지를 새로고침하면
비어있던 리포지토리가 아래와 같이 변경된 것을 확인할 수 있다.

#1.2 How does React work?
이제 불필요한 파일이나 코드를 정리해주도록 한다.
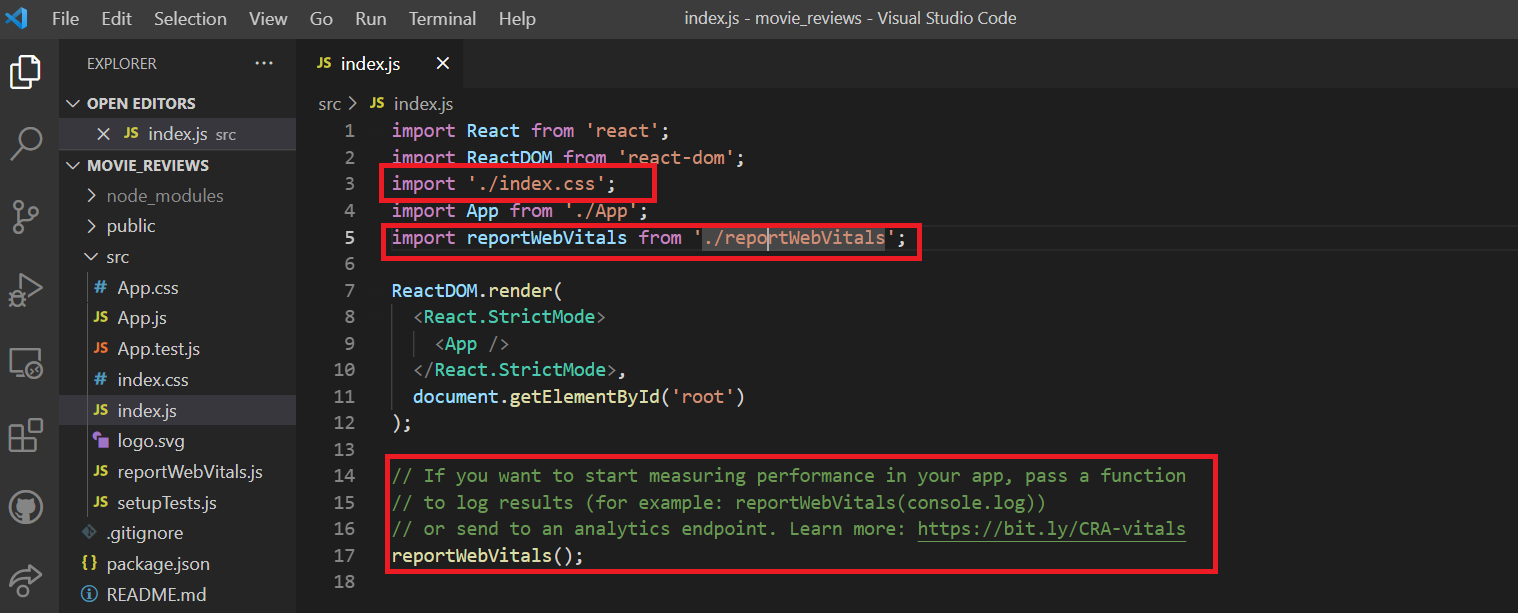
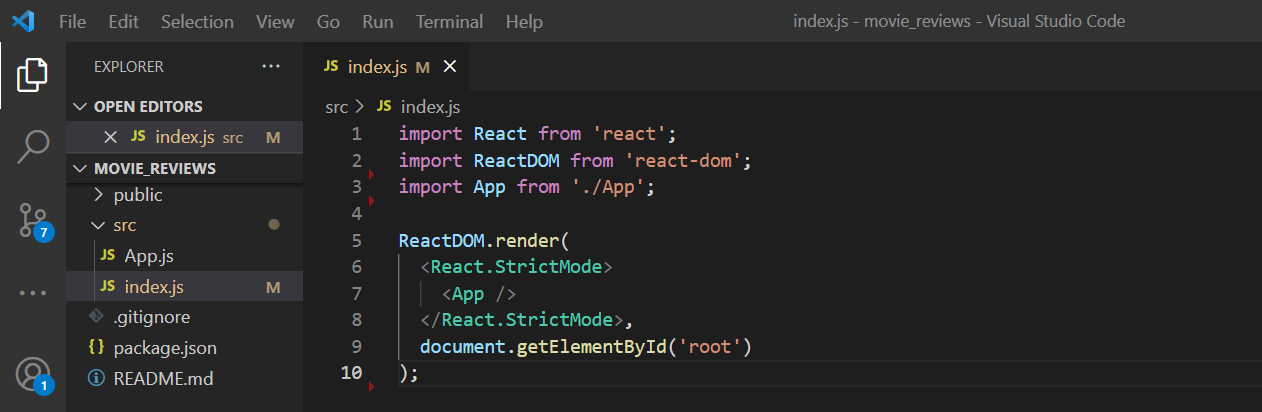
1) index.js파일 코드 변경
우선 src 폴더의 index.js 파일에 가서, 빨간 박스로 표시해둔 코드를 모두 삭제한다.

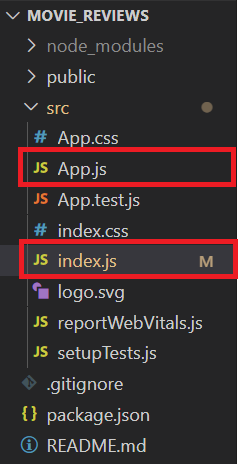
2) src 폴더내의 불필요한 파일 삭제
index.js와 App.js파일을 제외하고 모두 삭제

1), 2) 작업 완료 뒤 상태 ↓

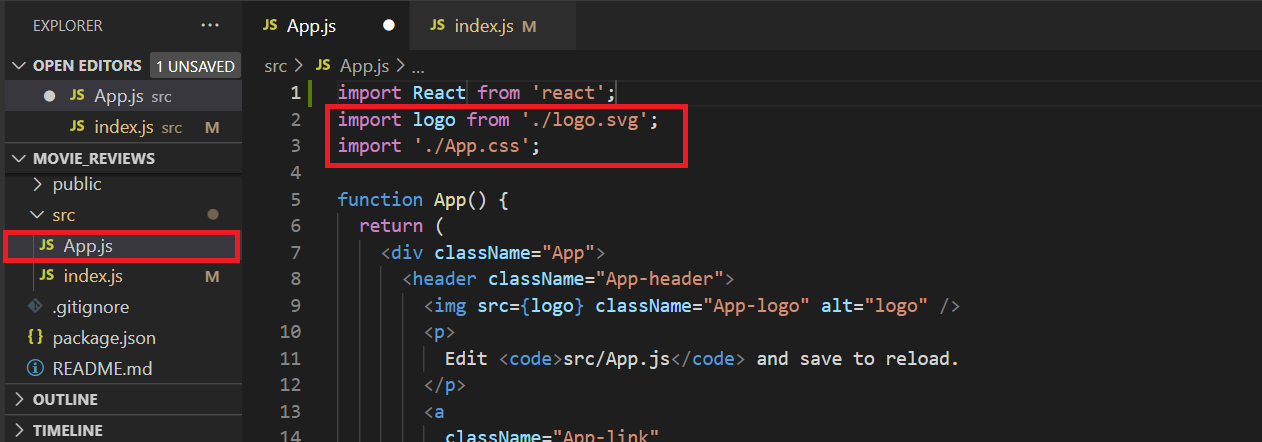
3) App.js 파일 변경
logo부분 & App.css부분 삭제 (빨간 박스 부분)

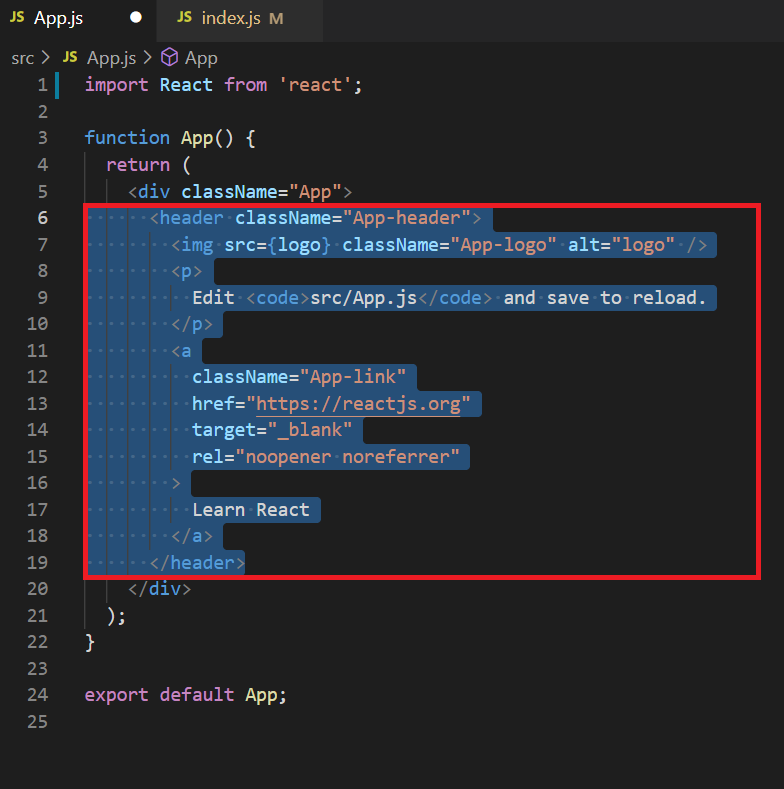
App 함수 내에는 빈 div 태그를 제외하고 모두 삭제

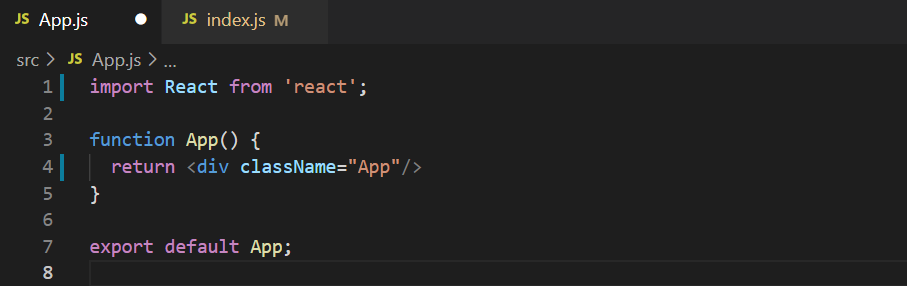
코드를 정리하고 난 상태 ↓

※ div 태그 안에 내용 입력 후 react 앱 실행 주소에 가면
div태그 안의 내용이 브라우저에 표시되는 것을 확인할 수 있다.
import React from "react";
function App() {
return (
<div>
<h1>헬로</h1>
</div>
);
}
export default App;

여기까지 영화 평점 서비스 앱을 위한 환경설정 끝
'웹 > Front-end' 카테고리의 다른 글
| [React] ReactJS로 영화 웹 서비스 만들기 - ② JSX & PROPS (0) | 2021.06.19 |
|---|---|
| [HTML/CSS] script 태그 위치 (0) | 2021.06.16 |
| [HTML/CSS] 포트폴리오 페이지 - JS 소스코드 (1) | 2021.06.07 |
| [HTML/CSS] 포트폴리오 페이지 - CSS 소스코드 (0) | 2021.06.07 |
| [HTML/CSS] 포트폴리오 페이지 - HTML 소스코드 (0) | 2021.06.07 |
